
Блокировка шрифтов может показаться незначительным событием в мире цифровой технологии, но это может иметь серьезные последствия для пользователей Интернета. Шрифты являются неотъемлемой частью веб-дизайна и влияют на визуальное восприятие сайтов.
Одним из популярных шрифтов, которые мы привыкли видеть на веб-страницах, является Times New Roman. Этот шрифт широко используется для оформления текста в печатном издании и он хорошо читаем на экране любого устройства. Но что будет, если этот шрифт будет заблокирован? Пользователи могут столкнуться с трудностями при чтении текста на веб-страницах или он может стать совсем нечитаемым.
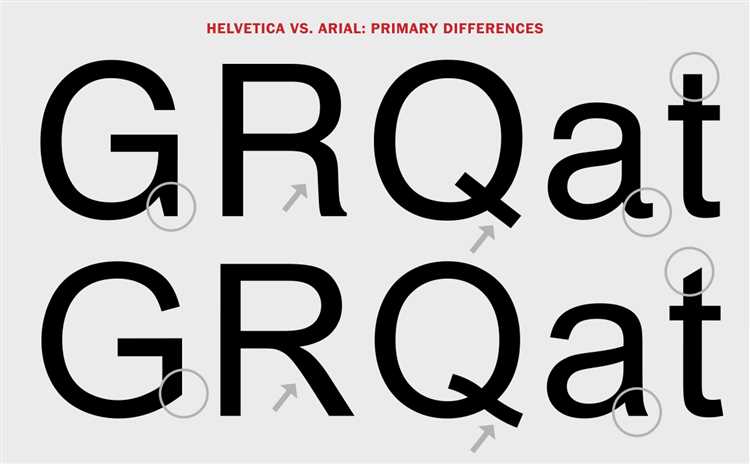
Кроме Times New Roman, существуют и другие популярные шрифты, такие как Arial и Helvetica. Эти шрифты также широко используются в веб-дизайне и помогают создавать стильную и профессиональную внешность веб-сайтов. Если эти шрифты будут заблокированы, весь дизайн может оказаться нарушенным, и веб-страницы будут выглядеть не привлекательно для пользователей.
Такая блокировка шрифтов может произойти по нескольким причинам. Возможно, у разработчика сайта нет прав на использование определенных шрифтов, или может возникнуть техническое сбои, которые могут заблокировать доступ к шрифтам. В любом случае, блокировка шрифтов может стать серьезной проблемой, поскольку она может повлиять на восприятие информации пользователем и ухудшить пользовательский опыт.
Times New Roman, Arial, Helvetica – все! Чем нам грозит блокировка… шрифтов

В мире веб-дизайна существует огромное разнообразие шрифтов, которые можно использовать для создания уникального и привлекательного визуального контента. Однако, не всегда наш выбор ограничивается только этими шрифтами. Иногда, некоторые шрифты могут быть заблокированы на уровне операционной системы или веб-браузера.
Блокировка шрифтов может произойти по разным причинам. Одна из них — ограничения на использование авторских шрифтов без соответствующей лицензии. В этом случае, если вы попытаетесь использовать заблокированный шрифт на своем веб-сайте, текст будет отображаться в стандартном шрифте, таком как Times New Roman или Arial.
Другой причиной блокировки шрифтов может быть отсутствие необходимых файлов шрифтов на компьютере пользователя или веб-сервере. Если файлы шрифтов отсутствуют, то браузер автоматически заменит их на доступные шрифты, такие как Helvetica или Sans-serif.
Чтобы избежать блокировки шрифтов и обеспечить правильное отображение вашего контента, рекомендуется использовать шрифты, которые являются основными и доступными на большинстве устройств и операционных систем. Такие шрифты, как Arial, Times New Roman и Helvetica, обеспечивают хорошую читаемость и поддерживаются практически всеми браузерами и устройствами.
Однако, если вы хотите создать уникальный стиль и внешний вид для вашего веб-сайта, вы можете использовать другие шрифты, но необходимо убедиться, что они поддерживаются вашей аудиторией и доступны для всех посетителей. Благодаря развитию технологий и поддержки веб-стандартов, сейчас существует множество ресурсов, где вы можете найти бесплатные или лицензированные шрифты, которые будут корректно отображаться на всех устройствах.
Новости в мире шрифтов

В последнее время в мире шрифтов происходят интересные события, которые не могут оставить равнодушными ни дизайнеров, ни обычных пользователей. Одним из главных событий стала блокировка популярных шрифтов Times New Roman, Arial и Helvetica.
Эта новость вызвала шок в сообществе дизайнеров и владельцев сайтов, так как эти шрифты являются классикой и долгое время использовались повсеместно. Блокировка шрифтов вызвала бурную дискуссию и споры о том, какие еще шрифты могут быть под угрозой.
Некоторые эксперты считают, что блокировка шрифтов связана с ростом популярности новых шрифтовых технологий, таких как Variable Fonts. Эти технологии позволяют создавать шрифты с изменяемыми параметрами, что делает их более гибкими и адаптивными для разных устройств и размеров экранов. Возможно, блокировка старых шрифтов является способом привлечь внимание к новым инновациям и стимулировать их использование.
Кроме того, многие эксперты считают, что блокировка шрифтов — это часть более общей тенденции к стандартизации и контролю над содержимым в сети. Все больше компаний и организаций стремятся создать единые стандарты и принудительно внедрить их в интернет-пространство.
Итоги
- Блокировка шрифтов Times New Roman, Arial и Helvetica вызвала возмущение в сообществе дизайнеров и владельцев сайтов.
- Эксперты считают, что блокировка может быть связана с ростом популярности новых шрифтовых технологий.
- Также возможно, что блокировка шрифтов — это часть более общей тенденции к стандартизации и контролю над интернет-пространством.
Почему шрифты могут быть заблокированы
В современном интернете шрифты играют важную роль в создании уникального и запоминающегося дизайна сайтов. Они помогают подчеркнуть стильность контента и акцентировать внимание на ключевых элементах. Однако, несмотря на все их преимущества, шрифты могут стать причиной проблем, особенно на веб-страницах. Нередко возникает необходимость блокировать определенные шрифты по различным причинам.
Во-первых, причиной блокировки шрифтов может стать отсутствие необходимых лицензий. Некоторые шрифты являются объектом авторского права и их использование без разрешения владельца может привести к юридическим проблемам. Поэтому владельцы сайтов и разработчики, работающие с защищенными авторским правом шрифтами, должны быть внимательны и следить за соответствием использования шрифтов их лицензиям.
Во-вторых, некоторые шрифты могут быть заблокированы из соображений безопасности. Некачественные, непроверенные или потенциально опасные шрифты могут стать источником уязвимостей сайта. Злоумышленники могут использовать шрифты для передачи вредоносного кода или проведения атак на пользователей. Поэтому важно придерживаться безопасных шрифтов, используя только проверенные и установленные из надежных источников.
Последствия блокировки шрифтов
Блокировка шрифтов может иметь серьезные последствия для дизайна и пользовательского опыта веб-сайта. Когда шрифт не может быть загружен или отображен на устройстве пользователя, браузер переходит к использованию альтернативного шрифта, что может привести к искажению и неконтролируемому изменению внешнего вида текста. Это может привести к плохой читаемости и негативному впечатлению от сайта.
Отсутствие доступа к нужным шрифтам также может нарушить общую консистентность визуального стиля веб-страницы. Веб-дизайнер не сможет создать единое визуальное впечатление и обеспечить согласованность шрифтов и их стилей на разных устройствах. Блокировка шрифтов также затруднит использование особых шрифтовых эффектов, таких как подчеркивание, зачеркивание, жирный или курсив.
- Нарушение брендирования: если сайт использует определенные шрифты для отображения своего бренда, то блокировка шрифтов может сильно повлиять на узнаваемость и узнаваемость бренда.
- Медленная загрузка страницы: если веб-сайт пытается загрузить заблокированные шрифты, это может значительно замедлить загрузку страницы. Каждый шрифт обычно имеет свой собственный файл, и его загрузка может занять время, особенно если шрифт большой по размеру.
- Потеря креативности в дизайне: Веб-дизайнеры стремятся создать уникальные и привлекательные веб-сайты, и шрифты играют важную роль в достижении этой цели. Блокировка шрифтов может ограничить выбор веб-дизайнера и ограничить его возможность использовать индивидуальные шрифты для создания уникального дизайна.
В целом, блокировка шрифтов может привести к ухудшению пользовательского опыта, разрушению визуальной целостности и ограничению креативности веб-дизайна. Поэтому важно учитывать эти последствия и предпринимать меры для обеспечения доступности и полной загрузки шрифтов на веб-сайте.
Каковы риски для веб-разработчиков
Если использовать шрифты, которые не поддерживаются на всех устройствах, то есть вероятность, что веб-страница будет отображаться некорректно или даже не будет отображаться вовсе. Некоторые пользователи могут видеть текст в другом шрифте, что испортит внешний вид и стиль дизайна. Это может негативно сказаться на удобстве использования сайта и впечатлении пользователей.
Также существует риск перегрузки страницы большим количеством шрифтов. Если веб-разработчик использует несколько разных шрифтов на одной странице, это может увеличить время загрузки сайта и ухудшить производительность. Кроме того, большое количество шрифтов может вызывать проблемы с кэшированием, что также негативно сказывается на скорости загрузки страницы.
Важно учитывать особенности выбора шрифтов при веб-разработке и подбирать шрифты, которые поддерживаются на всех устройствах и браузерах. Также рекомендуется использовать минимальное количество шрифтов на странице, чтобы сохранить быстродействие и совместимость. Это поможет улучшить пользовательский опыт и предотвратить возможные проблемы с отображением и доступностью веб-страницы.
Как избежать проблем с блокировкой шрифтов
Блокировка шрифтов может стать серьезной головной болью для веб-разработчиков и дизайнеров. Чтобы предотвратить возникновение таких проблем, есть несколько рекомендаций, которые следует учесть при работе с шрифтами.
1. Вставка шрифтов в формате HTML. Если вы используете специфический шрифт на своем веб-сайте, рекомендуется вставлять его в формате HTML. Это гарантирует, что выбранный шрифт будет отображаться корректно на всех устройствах и браузерах.
Пример:
<p style=»font-family: ‘Times New Roman’, Times, serif;»>Пример текста с использованием шрифта Times New Roman.</p>
2. Использование универсальных шрифтов. В качестве запасного варианта можно использовать универсальные шрифты, такие как Arial, Helvetica, Verdana итд. Эти шрифты доступны на большинстве устройств и браузеров, поэтому шансов на блокировку будет гораздо меньше.
3. Проверка совместимости шрифтов. Перед использованием нестандартных шрифтов рекомендуется проверить их совместимость с различными платформами и браузерами. Это позволит избежать проблем с отображением и сделает вашу веб-страницу доступной для всех пользователей.
4. Использование таблиц стилей. Для лучшей организации и иерархии текста рекомендуется использовать таблицы стилей (CSS). Они позволяют задать стили шрифтов один раз и легко изменять их на всем сайте при необходимости.
Следуя этим рекомендациям, вы сможете избежать проблем с блокировкой шрифтов и обеспечить корректное отображение текста на вашем веб-сайте для всех пользователей.
Альтернативные решения для безопасности шрифтов
В свете растущих угроз безопасности шрифтов, многие разработчики и дизайнеры ищут альтернативные решения для обеспечения безопасности своих шрифтов. Ниже приведены несколько подходов, которые можно использовать для этой цели:
- Использование встроенных системных шрифтов: Вместо подключения сторонних шрифтов через веб-шрифты или CSS, вы можете использовать встроенные шрифты, доступные на устройствах пользователей. Это может быть шрифт Times New Roman для Windows, Arial для macOS или Helvetica для iOS. Хотя эти шрифты могут быть не такими красивыми или разнообразными, как сторонние шрифты, они являются безопасной и надежной альтернативой.
- Конвертация шрифтов в изображения: Для обеспечения безопасности вы можете конвертировать шрифты в изображения и использовать их вместо стандартных текстовых элементов. Это защищает ваш контент от возможных атак, связанных с уязвимостями шрифтов. Однако, этот подход может замедлить загрузку страницы и увеличить размер файлов.
- Использование сервисов управления шрифтами: Существуют различные сервисы управления шрифтами, которые позволяют вам загружать, хранить и подключать шрифты с максимальным уровнем безопасности. Они обычно предлагают различные технологии шрифтов, такие как WOFF, WOFF2 или EOT, которые имеют встроенные механизмы защиты от уязвимостей шрифтов.
В целом, безопасность шрифтов становится все более актуальным вопросом, и разработчики и дизайнеры должны быть осведомленными о потенциальных рисках и принимать соответствующие меры по обеспечению безопасности своих шрифтов. Сочетание различных альтернативных решений может помочь укрепить безопасность вашего сайта или приложения.
