
Все мы сталкивались с проблемой поиска нужной информации в больших текстовых файлах. Было бы замечательно иметь возможность легко и быстро навигироваться по таким документам, не теряя время на пролистывание и поиск нужной информации.
Интернет-технологии постоянно развиваются, и сегодня мы можем воспользоваться простым и эффективным способом упростить работу с длинными файлами — созданием оглавления. Оглавление позволяет установить быструю навигацию по документу и переходить к нужным разделам в один клик.
Как это работает? Все очень просто: программа или онлайн-сервис анализирует структуру файла, выделяет заголовки и автоматически создает список разделов в виде ссылок, которые можно использовать для перехода к нужному месту в документе. Таким образом, оглавление значительно упрощает поиск информации и сокращает время, затрачиваемое на чтение и изучение файла.
Зачем нужно оглавление в длинных файлах и как его сделать
Длинные файлы очень часто встречаются в современном мире информационных технологий. Они могут содержать большое количество текста, таблиц, изображений и другой информации. В таких файлах ориентироваться может быть сложно, особенно при использовании программ для просмотра или редактирования файлов. Оглавление помогает упростить процесс поиска нужной информации в файле.
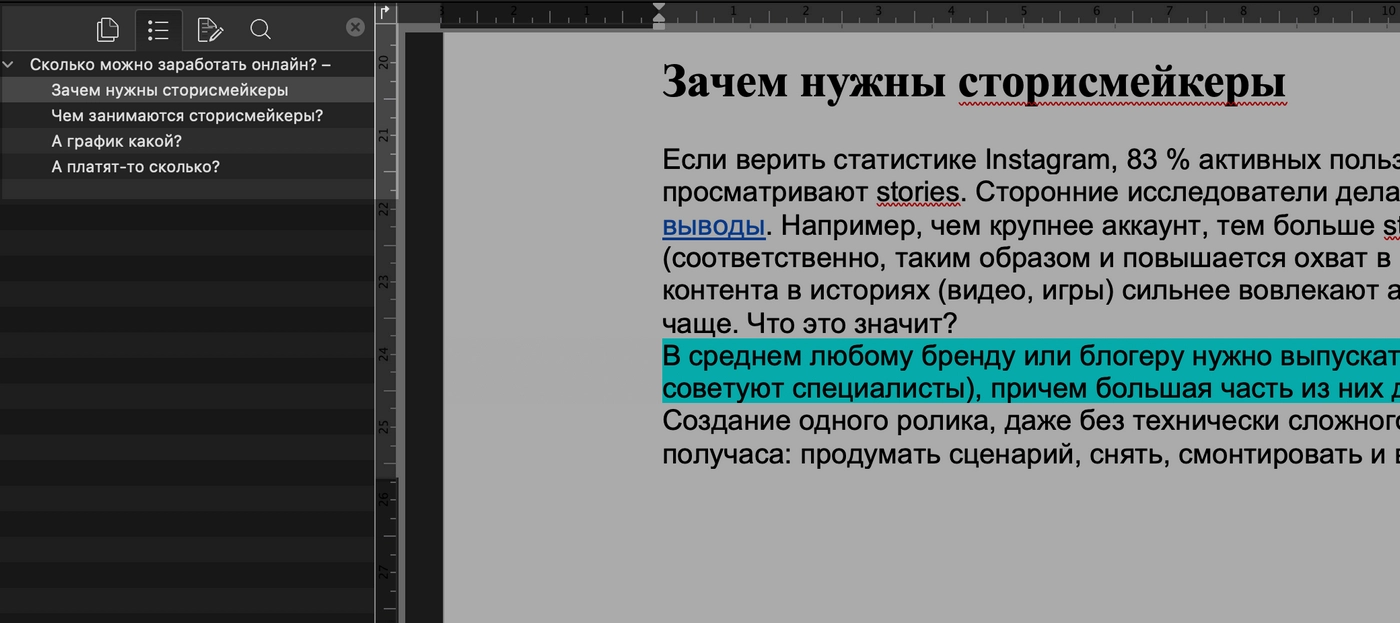
Оглавление является навигационным инструментом, который позволяет быстро и удобно перемещаться по документу. Оно содержит ссылки на разделы, подразделы и другие элементы, которые есть в файле. Оглавление помогает быстро перейти к нужному разделу файла и не тратить время на прокрутку и поиск.
Оглавление обычно делается в формате HTML с использованием соответствующих тегов. Для создания заголовков разного уровня применяются теги
, которые позволяют выделить важность и иерархию разделов в файле. Теги и используются для выделения ключевых слов и фраз, чтобы сделать оглавление более информативным и понятным.
В оглавлении также часто используются теги
,
и
- для создания списков разделов и подразделов. Это позволяет организовать информацию в удобной форме и сделать оглавление более структурированным. В некоторых случаях можно использовать и тег
, чтобы сделать оглавление еще более наглядным и удобным для чтения.
Проблема длинных файлов
В современном мире большинство информации доступно в цифровом формате. Каждый день мы создаем, загружаем и скачиваем файлы разных форматов, включая текстовые документы, изображения, видео и музыку. Однако, с ростом объема информации возникает проблема длинных файлов.
Длинные файлы могут быть неудобными для использования по нескольким причинам. Во-первых, они могут занимать много места на диске, особенно если вы работаете с большим количеством файлов. Это может привести к недостатку свободного места и замедлению работы компьютера. Во-вторых, открытие и обработка длинных файлов может занимать много времени, особенно если у вас слабое интернет-соединение или неактуальные программы.
Для решения проблемы длинных файлов существуют различные методы. Во-первых, вы можете использовать сжатие файлов, чтобы уменьшить их размер. Существуют различные программы, которые позволяют вам сжимать файлы без потери качества. Во-вторых, вы можете разбить длинные файлы на более маленькие части, чтобы облегчить их использование. Например, вместо одного большого текстового документа, вы можете создать несколько меньших файлов по тематическим разделам. Это позволит вам быстрее находить нужную информацию и уменьшит нагрузку на компьютер.
Кроме того, существуют онлайн-сервисы и облачные хранилища, которые позволяют загружать и хранить файлы в Интернете. Это может быть полезным, если у вас недостаточно места на диске или вы хотите поделиться файлами с другими пользователями. Некоторые из этих сервисов также предлагают функции поиска и сортировки файлов, что делает работу с длинными файлами более удобной и эффективной.
- Информация в цифровом формате легко доступна и массово распространена;
- Длинные файлы могут занимать много места на диске и замедлять работу компьютера;
- Решением проблемы могут быть сжатие файлов, разделение на более маленькие части и использование онлайн-сервисов и облачных хранилищ;
Что такое оглавление и зачем оно нужно

Зачем нужно оглавление?
Оглавление особенно полезно для длинных текстов, таких как книги, мануалы, научные работы и веб-страницы. Оно позволяет читателю быстро понять, о чем именно идет речь в каждом разделе и переходить к нужному участку текста без необходимости скроллинга и прокрутки. Благодаря оглавлению читатель может легко найти интересующую его тему, а также отслеживать свой прогресс и прогрессию чтения.
Оглавление создается с использованием специальных тегов и, как правило, располагается в начале документа. В HTML оглавление обычно создается с помощью тегов <ul> (список с маркерами) или <ol> (нумерованный список), внутри которых находятся теги <li> (элемент списка), содержащие ссылки на соответствующие разделы и подразделы текста. Оглавление может быть оформлено на ваше усмотрение, выделено жирным или курсивом для большей ясности и удобства чтения.
Преимущества использования оглавления
Одним из преимуществ использования оглавления является быстрый доступ к нужным разделам документа. Пользователь может сразу перейти к интересующей его информации, не тратя время на прокрутку текста. Это особенно полезно при работе с большими файлами или длинными статьями.
Оглавление также помогает упорядочить информацию и структурировать документ. Оно позволяет автору выделить главные разделы и подразделы, а также указать их порядок. Благодаря этому читателю становится проще ориентироваться в тексте и легче воспринимать информацию.
Кроме того, использование оглавления повышает удобство работы с документом при его редактировании. Поскольку оно отображает структуру текста, автору проще вносить изменения и добавлять новые разделы. Кроме того, при печати документа можно указывать номера страниц, на которых расположены разделы из оглавления, что облегчает навигацию по печатной версии.
Использование оглавления в формате HTML дает дополнительные возможности. Можно добавлять ссылки на разделы документа и сделать его интерактивным. Пользователь сможет одним кликом перейти к нужному разделу или подразделу, что сделает чтение и изучение материала сверхудобными.
В итоге, использование оглавления позволяет сделать документ более структурированным, удобным для чтения и навигации, а также облегчает его редактирование.
Различные способы создания оглавления
Существует несколько способов создания оглавления, которые могут быть использованы в формате HTML. Одним из наиболее популярных способов является использование тегов «
» и «
- «. С помощью этих тегов можно создать ненумерованный список, в котором каждый пункт будет ссылкой на соответствующий раздел в тексте.
Другим способом создания оглавления может быть использование тегов «
«, «» и ««. Тег «
» используется для создания заголовков разделов, а теги «» и «» – для выделения ключевых слов и фраз. Все эти теги можно комбинировать для создания структурированного оглавления, отражающего иерархию разделов и подразделов.
Еще одним способом создания оглавления может быть использование таблицы. В таблицу можно включить номера разделов, названия и ссылки на соответствующие страницы. Такое оглавление может быть полезно, если файл содержит большое количество разделов и подразделов или если требуется более компактное отображение информации.
При выборе способа создания оглавления необходимо учитывать структуру текста и требования к его оформлению. Важно также помнить о доступности контента для пользователей со специальными потребностями. Независимо от выбранного способа, оглавление должно быть ясным, удобным в использовании и предоставлять пользователю всю необходимую информацию для быстрого поиска нужной информации.
Примеры оглавления в разных типах файлов
В разных типах файлов можно использовать различные способы создания оглавления. В формате HTML, например, можно использовать различные теги для создания структурированного оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью тегов и
.
Пример оглавления в HTML:
Раздел 1: Описание раздела 1
Раздел 2: Описание раздела 2
Раздел 3: Описание раздела 3
В текстовых файлах можно использовать символы или цифры для создания оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью цифр и символов.
Пример оглавления в текстовом файле:
- Раздел 1
- Раздел 2
- Раздел 3
Раздел 1: Описание раздела 1
Раздел 2: Описание раздела 2
Раздел 3: Описание раздела 3
В таблицах можно использовать ячейки для создания оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью таблицы.
Пример оглавления в таблице:
Раздел 1
Описание раздела 1
Раздел 2
Описание раздела 2
Раздел 3
Описание раздела 3
Таким образом, в разных типах файлов можно использовать различные способы создания оглавления, в зависимости от формата и структуры самого файла.
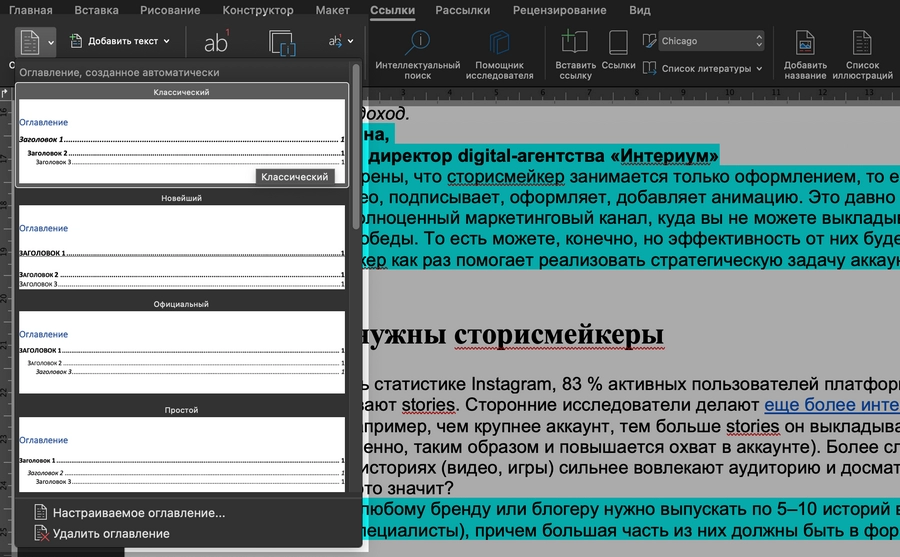
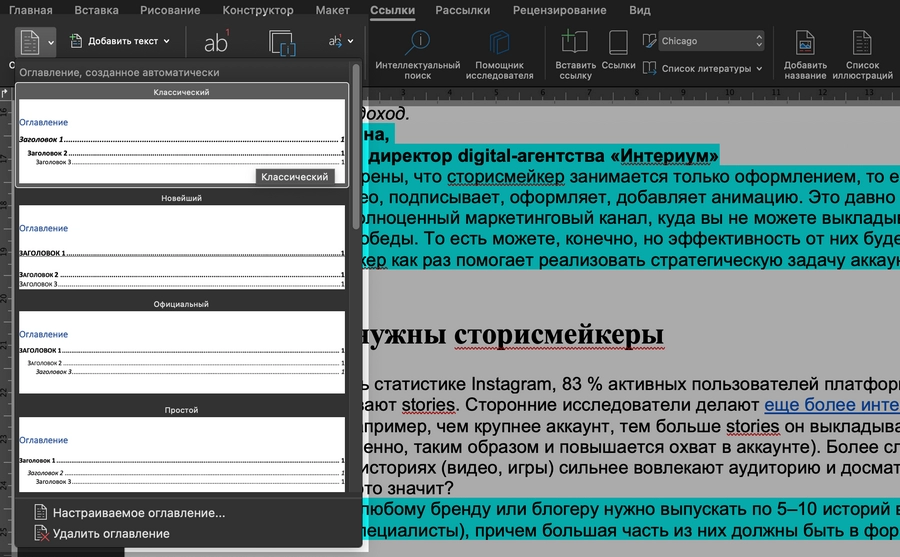
Как создать оглавление в два клика
Создание оглавления на веб-сайте может быть очень полезным для пользователей, особенно когда файл или документ имеет большой объем. Оглавление позволяет с легкостью найти интересующую информацию и ориентироваться в тексте. В данной статье мы рассмотрим, как создать оглавление в формате HTML всего за два клика.
Шаг 1: Подготовка основы оглавления
Перед тем, как создать оглавление, необходимо определить, какая информация будет включена в него. Обычно оглавление содержит названия разделов и подразделов, которые расположены на странице.
Чтобы определить структуру оглавления, рекомендуется использовать заголовки разных уровней. Например, заголовок первого уровня может быть обозначен тегом <h3>, заголовок второго уровня — <h4>, заголовок третьего уровня — <h5>.
Шаг 2: Создание оглавления в HTML

После того, как структура оглавления определена, можно приступить к самому созданию оглавления в HTML. Для этого можно использовать теги <ul> и <li>.
Вначале необходимо создать основу оглавления, обернув его в тег <ul>. Затем, каждый пункт оглавления нужно обернуть в тег <li>. Названия разделов и подразделов следует обозначать с помощью тегов <strong> или <em> для выделения текста.
Также можно использовать тег <table>, чтобы создать оглавление в виде таблицы. Для этого необходимо создать таблицу с двумя столбцами: один для номеров разделов, другой для названий.
Итог
В этой статье мы рассмотрели, как создать оглавление в формате HTML всего за два клика. Первым шагом была подготовка основы оглавления, определение структуры веб-страницы. Затем мы создали оглавление с использованием тегов <ul> и <li>, а также с помощью тега <table> для таблицы оглавления. Теперь вы знаете, как упростить навигацию по веб-странице и сделать ее более удобной для пользователей.
Наши партнеры:
- и
- для создания списков разделов и подразделов. Это позволяет организовать информацию в удобной форме и сделать оглавление более структурированным. В некоторых случаях можно использовать и тег
, чтобы сделать оглавление еще более наглядным и удобным для чтения.
Проблема длинных файлов
В современном мире большинство информации доступно в цифровом формате. Каждый день мы создаем, загружаем и скачиваем файлы разных форматов, включая текстовые документы, изображения, видео и музыку. Однако, с ростом объема информации возникает проблема длинных файлов.
Длинные файлы могут быть неудобными для использования по нескольким причинам. Во-первых, они могут занимать много места на диске, особенно если вы работаете с большим количеством файлов. Это может привести к недостатку свободного места и замедлению работы компьютера. Во-вторых, открытие и обработка длинных файлов может занимать много времени, особенно если у вас слабое интернет-соединение или неактуальные программы.
Для решения проблемы длинных файлов существуют различные методы. Во-первых, вы можете использовать сжатие файлов, чтобы уменьшить их размер. Существуют различные программы, которые позволяют вам сжимать файлы без потери качества. Во-вторых, вы можете разбить длинные файлы на более маленькие части, чтобы облегчить их использование. Например, вместо одного большого текстового документа, вы можете создать несколько меньших файлов по тематическим разделам. Это позволит вам быстрее находить нужную информацию и уменьшит нагрузку на компьютер.
Кроме того, существуют онлайн-сервисы и облачные хранилища, которые позволяют загружать и хранить файлы в Интернете. Это может быть полезным, если у вас недостаточно места на диске или вы хотите поделиться файлами с другими пользователями. Некоторые из этих сервисов также предлагают функции поиска и сортировки файлов, что делает работу с длинными файлами более удобной и эффективной.
- Информация в цифровом формате легко доступна и массово распространена;
- Длинные файлы могут занимать много места на диске и замедлять работу компьютера;
- Решением проблемы могут быть сжатие файлов, разделение на более маленькие части и использование онлайн-сервисов и облачных хранилищ;
Что такое оглавление и зачем оно нужно

Зачем нужно оглавление?
Оглавление особенно полезно для длинных текстов, таких как книги, мануалы, научные работы и веб-страницы. Оно позволяет читателю быстро понять, о чем именно идет речь в каждом разделе и переходить к нужному участку текста без необходимости скроллинга и прокрутки. Благодаря оглавлению читатель может легко найти интересующую его тему, а также отслеживать свой прогресс и прогрессию чтения.
Оглавление создается с использованием специальных тегов и, как правило, располагается в начале документа. В HTML оглавление обычно создается с помощью тегов <ul> (список с маркерами) или <ol> (нумерованный список), внутри которых находятся теги <li> (элемент списка), содержащие ссылки на соответствующие разделы и подразделы текста. Оглавление может быть оформлено на ваше усмотрение, выделено жирным или курсивом для большей ясности и удобства чтения.
Преимущества использования оглавления
Одним из преимуществ использования оглавления является быстрый доступ к нужным разделам документа. Пользователь может сразу перейти к интересующей его информации, не тратя время на прокрутку текста. Это особенно полезно при работе с большими файлами или длинными статьями.
Оглавление также помогает упорядочить информацию и структурировать документ. Оно позволяет автору выделить главные разделы и подразделы, а также указать их порядок. Благодаря этому читателю становится проще ориентироваться в тексте и легче воспринимать информацию.
Кроме того, использование оглавления повышает удобство работы с документом при его редактировании. Поскольку оно отображает структуру текста, автору проще вносить изменения и добавлять новые разделы. Кроме того, при печати документа можно указывать номера страниц, на которых расположены разделы из оглавления, что облегчает навигацию по печатной версии.
Использование оглавления в формате HTML дает дополнительные возможности. Можно добавлять ссылки на разделы документа и сделать его интерактивным. Пользователь сможет одним кликом перейти к нужному разделу или подразделу, что сделает чтение и изучение материала сверхудобными.
В итоге, использование оглавления позволяет сделать документ более структурированным, удобным для чтения и навигации, а также облегчает его редактирование.
Различные способы создания оглавления
Существует несколько способов создания оглавления, которые могут быть использованы в формате HTML. Одним из наиболее популярных способов является использование тегов «
- » и «
- «. С помощью этих тегов можно создать ненумерованный список, в котором каждый пункт будет ссылкой на соответствующий раздел в тексте.
Другим способом создания оглавления может быть использование тегов «
«, «» и ««. Тег «
» используется для создания заголовков разделов, а теги «» и «» – для выделения ключевых слов и фраз. Все эти теги можно комбинировать для создания структурированного оглавления, отражающего иерархию разделов и подразделов.
Еще одним способом создания оглавления может быть использование таблицы. В таблицу можно включить номера разделов, названия и ссылки на соответствующие страницы. Такое оглавление может быть полезно, если файл содержит большое количество разделов и подразделов или если требуется более компактное отображение информации.
При выборе способа создания оглавления необходимо учитывать структуру текста и требования к его оформлению. Важно также помнить о доступности контента для пользователей со специальными потребностями. Независимо от выбранного способа, оглавление должно быть ясным, удобным в использовании и предоставлять пользователю всю необходимую информацию для быстрого поиска нужной информации.
Примеры оглавления в разных типах файлов
В разных типах файлов можно использовать различные способы создания оглавления. В формате HTML, например, можно использовать различные теги для создания структурированного оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью тегов и
- .
- Раздел 1
- Раздел 2
- Раздел 3
Пример оглавления в HTML:
Раздел 1: Описание раздела 1
Раздел 2: Описание раздела 2
Раздел 3: Описание раздела 3
В текстовых файлах можно использовать символы или цифры для создания оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью цифр и символов.
Пример оглавления в текстовом файле:
Раздел 1: Описание раздела 1
Раздел 2: Описание раздела 2
Раздел 3: Описание раздела 3
В таблицах можно использовать ячейки для создания оглавления. В нижеприведенном примере показано, как можно создать оглавление с помощью таблицы.
Пример оглавления в таблице:
Раздел 1 Описание раздела 1 Раздел 2 Описание раздела 2 Раздел 3 Описание раздела 3 Таким образом, в разных типах файлов можно использовать различные способы создания оглавления, в зависимости от формата и структуры самого файла.
Как создать оглавление в два клика
Создание оглавления на веб-сайте может быть очень полезным для пользователей, особенно когда файл или документ имеет большой объем. Оглавление позволяет с легкостью найти интересующую информацию и ориентироваться в тексте. В данной статье мы рассмотрим, как создать оглавление в формате HTML всего за два клика.
Шаг 1: Подготовка основы оглавления
Перед тем, как создать оглавление, необходимо определить, какая информация будет включена в него. Обычно оглавление содержит названия разделов и подразделов, которые расположены на странице.
Чтобы определить структуру оглавления, рекомендуется использовать заголовки разных уровней. Например, заголовок первого уровня может быть обозначен тегом <h3>, заголовок второго уровня — <h4>, заголовок третьего уровня — <h5>.
Шаг 2: Создание оглавления в HTML

После того, как структура оглавления определена, можно приступить к самому созданию оглавления в HTML. Для этого можно использовать теги <ul> и <li>.
Вначале необходимо создать основу оглавления, обернув его в тег <ul>. Затем, каждый пункт оглавления нужно обернуть в тег <li>. Названия разделов и подразделов следует обозначать с помощью тегов <strong> или <em> для выделения текста.
Также можно использовать тег <table>, чтобы создать оглавление в виде таблицы. Для этого необходимо создать таблицу с двумя столбцами: один для номеров разделов, другой для названий.
Итог
В этой статье мы рассмотрели, как создать оглавление в формате HTML всего за два клика. Первым шагом была подготовка основы оглавления, определение структуры веб-страницы. Затем мы создали оглавление с использованием тегов <ul> и <li>, а также с помощью тега <table> для таблицы оглавления. Теперь вы знаете, как упростить навигацию по веб-странице и сделать ее более удобной для пользователей.
Наши партнеры:
