
Форма обратной связи на сайте — это важный инструмент, который позволяет посетителям взаимодействовать с владельцами сайта и оставлять свои отзывы, вопросы или предложения. Она является неотъемлемой частью современных сайтов, предоставляющих услуги или продукты, и позволяет устанавливать диалог между пользователями и администрацией.
Создание формы обратной связи на сайте необходимо для того, чтобы сделать коммуникацию с посетителями удобной и простой. Благодаря форме обратной связи, пользователи могут быстро и легко оставлять свои сообщения, без необходимости подключения почтового клиента или звонка по телефону. Это позволяет значительно упростить процесс общения и сократить временные затраты для всех сторон.
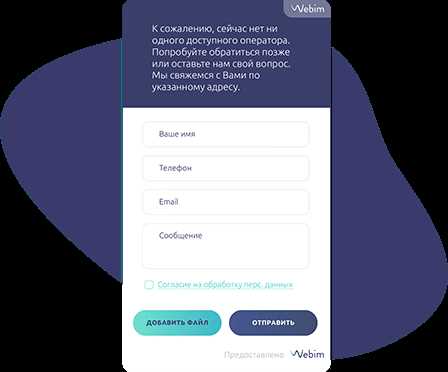
В создании формы обратной связи на сайте есть несколько ключевых элементов. Во-первых, это поле для ввода текста, где пользователи могут оставить свое сообщение или вопрос. Во-вторых, поле для ввода контактной информации, такой как имя, электронная почта или телефон, чтобы администрация сайта могла связаться с пользователями в ответ. Кроме того, форма обратной связи может иметь дополнительные опции, такие как кнопки для прикрепления файлов или выбора темы обращения.
Форма обратной связи на сайте: что это и как её создать
Для создания формы обратной связи на сайте нужно использовать язык разметки HTML и соответствующие теги. Перед созданием формы следует определить, какую информацию вы хотите получить от посетителей сайта. Это может быть имя, электронная почта, номер телефона и сообщение.
Один из основных тегов для создания формы обратной связи – <form>. Он определяет место, где будет размещена форма на странице. Внутри тега <form> следует добавить другие теги, такие как <input>, <textarea>, <button> и другие. Эти теги определяют виды полей для ввода, кнопок для отправки формы и другие элементы интерфейса.
Для удобства пользователей и операторов сайта можно добавить некоторые дополнительные элементы в форму обратной связи. Например, можно добавить всплывающие подсказки, которые будут появляться при наведении мыши на поле для ввода. Также можно добавить проверку данных, чтобы пользователи вводили корректные значения в поля формы.
Начните создавать форму обратной связи на своем сайте сегодня и предоставьте пользователям удобный способ связаться с вами! Будьте внимательны к дизайну и удобству использования формы, чтобы максимизировать количество обратной связи от ваших посетителей.
Что такое форма обратной связи
Форма обратной связи обычно размещается на отдельной веб-странице и содержит различные поля, такие как имя, электронная почта, тема сообщения и текстовое поле для комментария. Пользователь должен заполнить эти поля и отправить форму, чтобы его сообщение было доставлено владельцу сайта.
Форма обратной связи является одним из основных способов связи между пользователями и веб-сайтами. Она позволяет пользователям выразить свои мнения, задать вопросы или решить проблемы, а владельцам сайтов – получить обратную связь от своих посетителей и улучшить качество предоставляемых услуг.
Зачем нужна форма обратной связи на сайте
Основная цель формы обратной связи — установление взаимодействия с посетителями сайта. Она позволяет создать канал общения, где пользователи могут задавать вопросы, высказывать свои пожелания или жалобы. Этот инструмент помогает владельцу сайта понять потребности и ожидания пользователей, а также улучшить качество предоставляемых услуг или информации.
Кроме того, форма обратной связи позволяет собирать обратную связь в удобном для анализа формате. Владелец сайта может получить информацию о том, какие функции или разделы сайта наиболее популярны у пользователей, а также выявить возможные проблемы или недостатки в своей работе. Это помогает улучшить пользовательский опыт и повысить удовлетворенность посетителей.
Как создать форму обратной связи
Первым шагом является создание самой формы с помощью тега <form>. Внутри этого тега следует указать атрибуты method и action. Атрибут method указывает на способ обработки данных (чаще всего используется метод «post»), а атрибут action — адрес страницы или скрипта, куда будут отправлены данные формы.
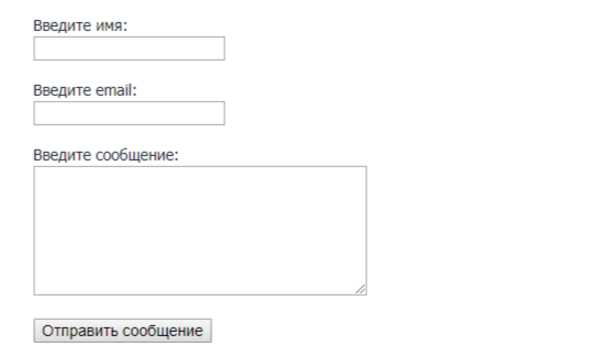
Далее следует добавить элементы управления, такие как текстовые поля, поле для отправки файлов или выпадающий список. Для текстового поля используется тег <input> с атрибутом type=»text». Дополнительно можно указать атрибуты name и placeholder, которые определяют имя и подсказку для пользователя.
Создание кнопки «Отправить» происходит с помощью тега <input> с атрибутом type=»submit». Внутри тега можно указать название кнопки с помощью атрибута value. Например, value=»Отправить».
Важно помнить о безопасности при создании форм обратной связи. Рекомендуется добавить проверку данных на стороне сервера и применить защиту от спама. Для этого можно использовать CAPTCHA или простую математическую задачу, которую пользователь должен решить перед отправкой формы.
Если вы не знакомы с языком HTML, можно воспользоваться готовыми инструментами для создания форм обратной связи, которые предлагаются платформами для создания сайтов или CMS. Они облегчают процесс создания и настройки форм и позволяют получать сообщения от пользователей напрямую на почту.
В итоге, создание формы обратной связи на сайте в формате HTML не так сложно, как может показаться. Главное — следовать базовым правилам разметки и учесть безопасность данных. Вместе с этим инструментом ваш сайт станет более интерактивным и удобным для пользователей.
Выбор подходящего инструмента для создания формы обратной связи

Одним из таких инструментов является HTML. В формате HTML можно создать простую и функциональную форму обратной связи, используя теги и атрибуты. При этом необходимо учесть основные требования к форме, такие как текстовые поля для ввода данных, кнопка отправки сообщения и возможность ввода проверочного кода.
Кроме HTML, существуют также другие инструменты для создания форм обратной связи, такие как CMS (системы управления контентом) и плагины для CMS. CMS предоставляют готовые решения для создания форм, включая различные настройки и возможности для добавления дополнительных полей или функций. Плагины для CMS, в свою очередь, расширяют функциональность системы и позволяют создавать сложные и уникальные формы обратной связи.
Выбор конкретного инструмента зависит от требований и потребностей сайта. Если требуется простая форма обратной связи, то HTML может быть достаточным решением. Однако для более сложных и функциональных форм рекомендуется использовать CMS или плагины, которые предоставляют больший набор возможностей и удобный интерфейс для настройки формы по своему усмотрению.
Основные компоненты формы обратной связи
Важность формы обратной связи заключается в том, что она помогает установить доверительные отношения между сайтом и его посетителями. Чтобы создать эффективную форму обратной связи, необходимо учесть основные компоненты, которые должны присутствовать в ней.
1. Поля для ввода информации
Форма обратной связи должна содержать поля, в которые пользователь может ввести свои контактные данные, вопросы, комментарии или другую необходимую информацию. Обычно, это текстовые поля, выпадающие списки или флажки.
2. Кнопка отправки
Компонентом, без которого невозможна работа формы, является кнопка отправки. При нажатии на нее, введенная пользователем информация передается на сервер и обрабатывается. Кнопка отправки является основным триггером для активации функций обратной связи.
3. Вспомогательная информация

Дополнительная информация может присутствовать в форме обратной связи, чтобы помочь пользователю заполнить поля или объяснить, какие данные требуются или как они будут использоваться. Это может быть текстовое поле с инструкциями или ссылка на политику конфиденциальности.
4. Подтверждение о доставке
После отправки формы, пользователю необходимо получить подтверждение о том, что его сообщение было успешно доставлено. Это может быть отдельное окно с благодарностью за обращение или уведомление на странице, указывающее на успешную отправку.
Лучшие практики использования форм обратной связи
- Простота и понятность: Сделайте форму максимально простой и понятной для пользователя. Убедитесь, что все поля ясны и легко заполняются.
- Короткое количество полей: Старайтесь минимизировать количество полей, которые должен заполнить пользователь. Ограничивайтесь только необходимой информацией.
- Ясные инструкции: Предоставьте четкие инструкции для заполнения формы и указывайте требования к вводу данных (например, формат почтового адреса).
- Подтверждение отправки: Важно уведомить пользователя о том, что его сообщение успешно отправлено. Показывайте сообщение об успешной отправке или отправляйте уведомление на почту пользователя.
- Защита от спама: Добавьте меры защиты от спама, такие как капча или защитный код, чтобы предотвратить нежелательную почту.
- Персонализация: Позвольте пользователям указывать свое имя и контактную информацию, чтобы вы могли обращаться к ним по имени при ответе на их запросы.
- Быстрый ответ: Старайтесь отвечать на сообщения по форме обратной связи как можно быстрее. Это создаст впечатление, что вы цените мнение и обратную связь ваших пользователей.
Все вышеперечисленные практики помогут вам создать удобную и эффективную форму обратной связи, которая будет способствовать лучшему взаимодействию с вашими посетителями.
